
If you want to save a video in case it's taken offline or make a backup of your own videos for safekeeping, you need a free YouTube downloader.
These free tools will enable you to download and save videos from YouTube – and often other video sharing sites too – in a format of your choice. You can usually choose to save the whole clip or just the audio, which is a great choice for music videos and video podcasts.
YouTube downloaders can also come in handy in other circumstances. If you have a slow internet connection, you'll find that streaming videos can be a pain. With the right downloader, however, you can set the videos you are interested in to download overnight so they are ready and waiting for you to enjoy in the morning, stutter-free and buffer-free.
Free YouTube downloaders are always changing, but we upgrade this guide frequently so you can be sure that you're always getting up to date advice
Download V1.0 Youtube GrabberDOWNLOAD V2.0 GRABBERHOW TO INSTALLGo to C/panel &
Create a sub domain named it 'movies.url.com'
Now go to File manager > Public html
Locate the subdomain name
Upload & Unzip the script in the sub domain folder
And visit
www.sub domain.url.com
Now How To Make It WorkGet API Key for YouTube
With the new rules and API version 3 changes YouTube is requiring all users that want to view videos outside of YouTubes website to register and create a Project to access the API. The good news is this process is fairly simple.
In order for you to get the YouTube feed working you need an API Key. Here is the process to obtain that.
Go to
https://developers.google.com/ and log in or create an account, if necessary.
After logging in go to this link
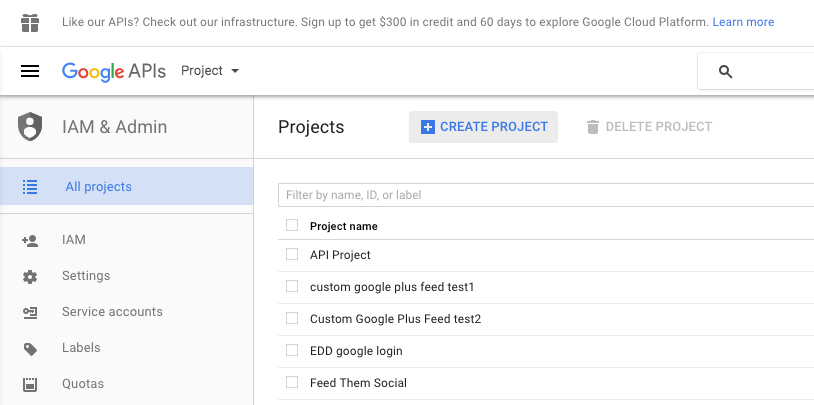
https://console.developers.google.com/project and click on the blue CREATE PROJECT button as depicted in the photo below. Wait a moment as google prepares your project.

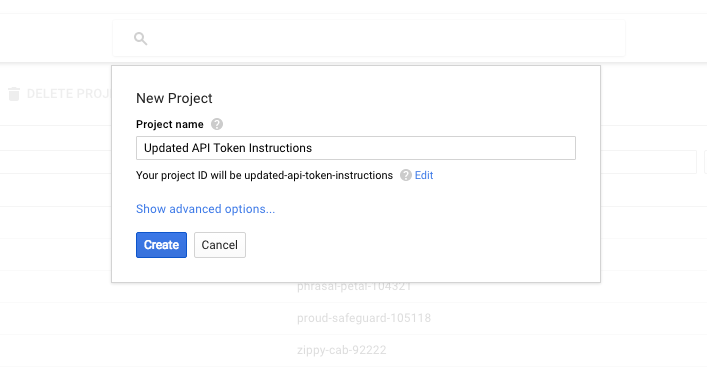
Fill in whatever Project Name you want.

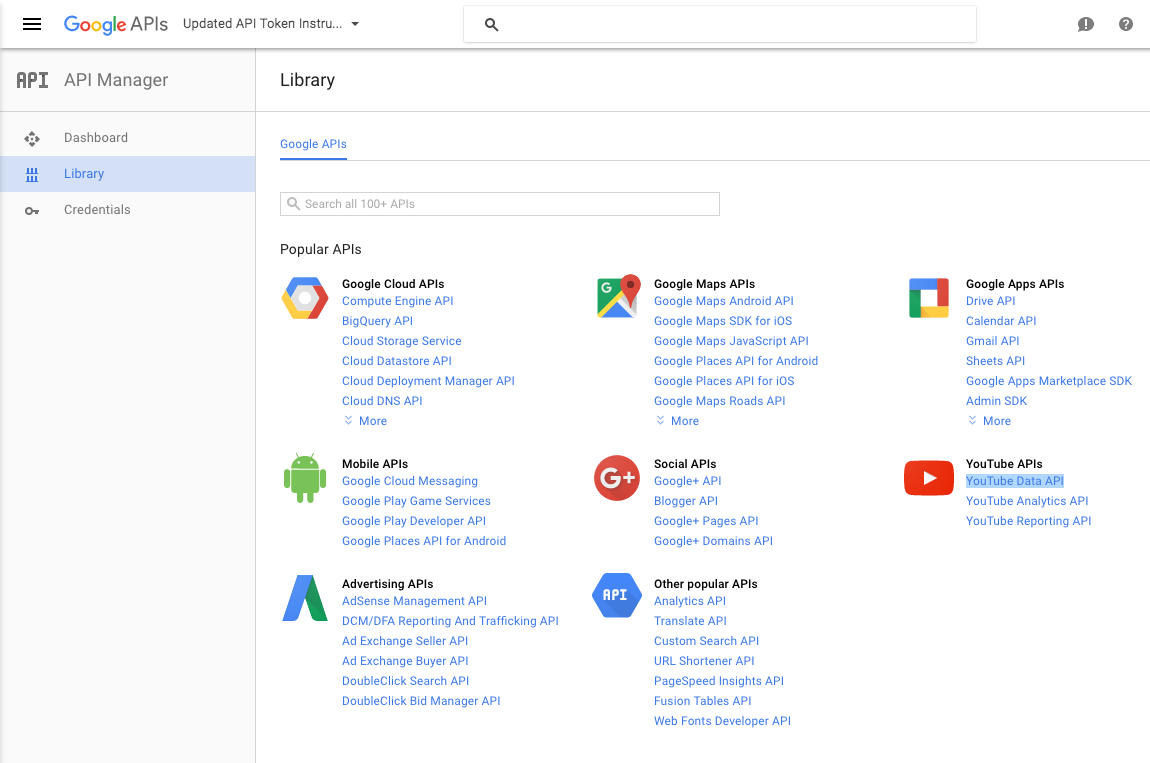
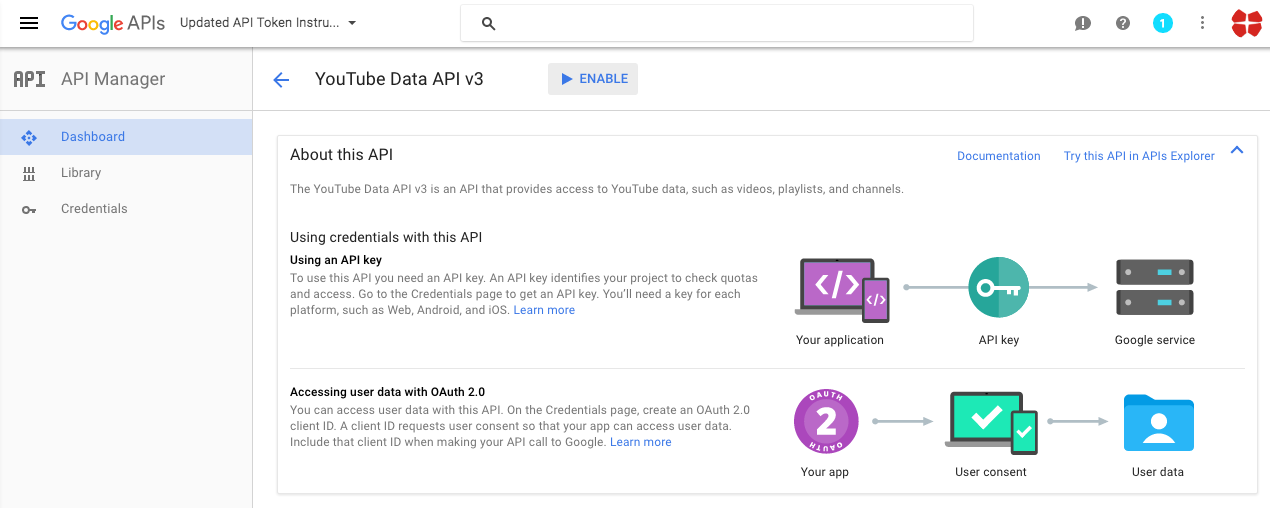
Then click on the link option called “YouTube Data API.” It’s under YouTube API’s. You can see it highlighted in the photo below, bottom right.

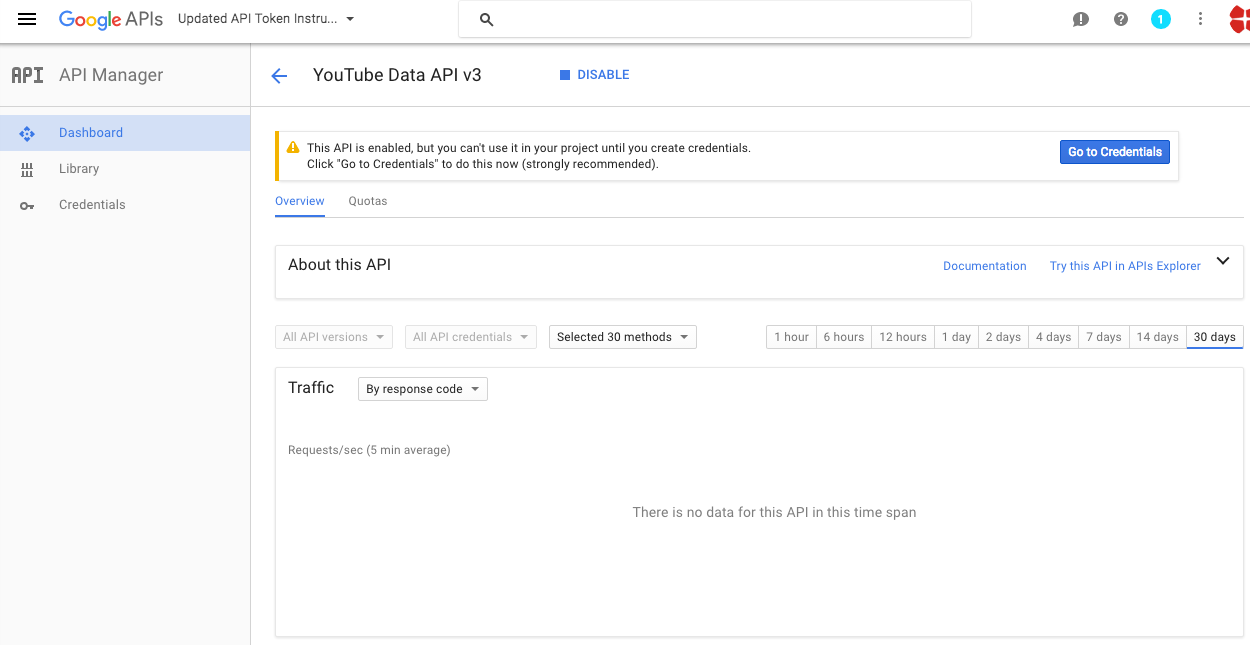
Now click on the “ENABLE” button.

Next click on the blue ‘Go to Credentials’ button to the right.

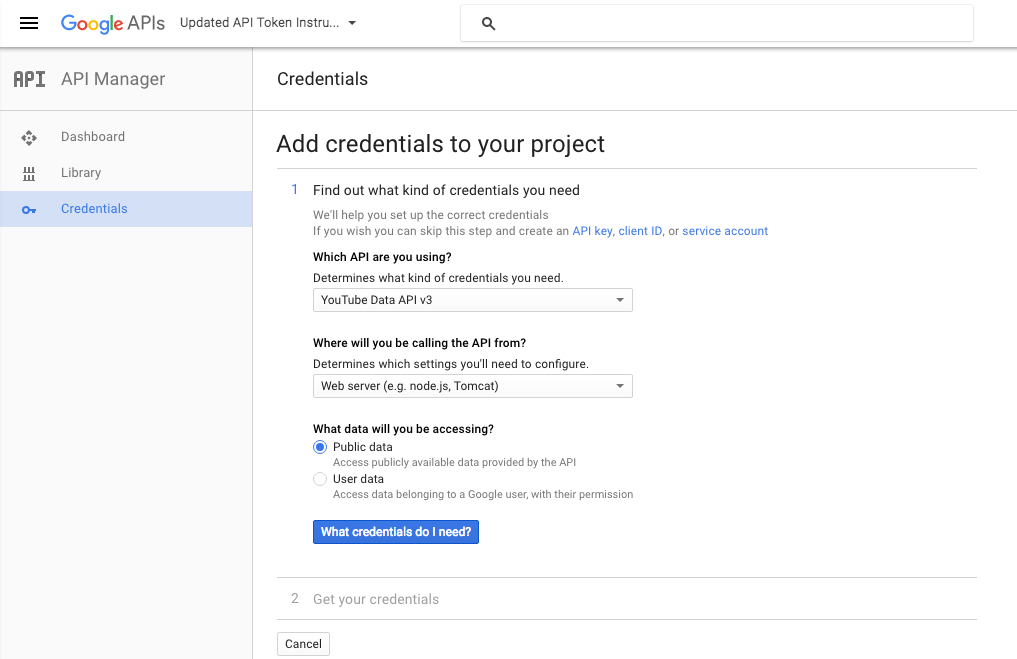
Choose the select option YouTube Data API v3 for the first select option and Web server(e.g. node js. Tomcat) for the second selection. Then choose Public data. Now click the blue button, “What credentials do I need?.”

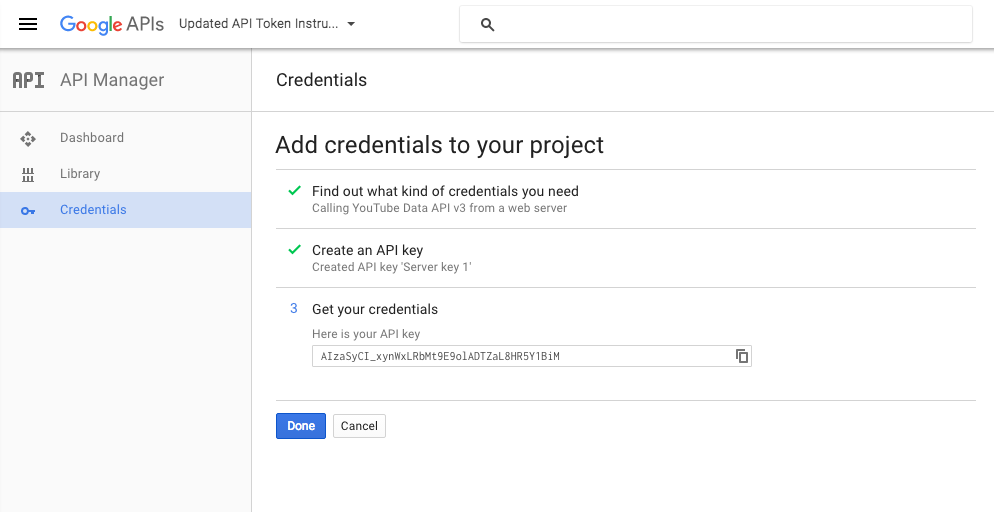
Almost done, wait for google to create your new project and you should see the screen below where you can copy your API Key.

Paste the API Key You create in your YouTube grabber script.
If you cant get the method of creating the Api Key. Try and use this my Default key of mine
AIzaSyAKtGXxSm0F65EhRx1_pkQNZvBzXvpqoy4HOW TO PLACE THE API KEYEdit Index.php | Download.php > Look for
$scrap = grab('https://www.googleapis.com/youtube/v3/videos?id='.$link.'&key=----------------------------------&part=contentDetails');Replace
------ with the api key you create
HOW TO CREATE SITEMAPcreate a new file and name it xml-sitemap.xsl and add the code below
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="2.0"
xmlns:html="http://www.w3.org/TR/REC-html40"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1"
xmlns:sitemap="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" version="1.0" encoding="UTF-8" indent="yes"/>
<xsl:template match="/">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>XML Sitemap - URL</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="http://tablesorter.com/jquery.tablesorter.min.js"></script>
<script type="text/javascript"><![CDATA[
$(document).ready(function() {
$("#sitemap").tablesorter( { widgets: ['zebra'] } );
});
]]></script>
<style type="text/css">
body {
font-family: Helvetica, Arial, sans-serif;
font-size: 13px;
color: #545353;
}
table {
border: none;
border-collapse: collapse;
}
#sitemap tr.odd {
background-color: #eee;
}
#sitemap tbody tr:hover {
background-color: #ccc;
}
#sitemap tbody tr:hover td, #sitemap tbody tr:hover td a {
color: #000;
}
#content {
margin: 0 auto;
width: 1000px;
}
.expl {
margin: 10px 3px;
line-height: 1.3em;
}
.expl a {
color: #da3114;
font-weight: bold;
}
a {
color: #000;
text-decoration: none;
}
a:visited {
color: #777;
}
a:hover {
text-decoration: underline;
}
td {
font-size:11px;
}
th {
text-align:left;
padding-right:30px;
font-size:11px;
}
thead th {
border-bottom: 1px solid #000;
cursor: pointer;
}
</style>
</head>
<body>
<div id="content">
<h1>XML Sitemap</h1>
<p class="expl">
Generated by Doncarthex
</p>
<p class="expl">
</p>
<p class="expl">
This sitemap contains <xsl:value-of select="count(sitemap:urlset/sitemap:url)"/> URLs.
</p>
<table id="sitemap" cellpadding="3">
<thead>
<tr>
<th width="75%">URL</th>
<th width="5%">Priority</th>
<th width="5%">Images</th>
<th width="5%">Change Freq.</th>
<th width="10%">Last Change</th>
</tr>
</thead>
<tbody>
<xsl:variable name="lower" select="'abcdefghijklmnopqrstuvwxyz'"/>
<xsl:variable name="upper" select="'ABCDEFGHIJKLMNOPQRSTUVWXYZ'"/>
<xsl:for-each select="sitemap:urlset/sitemap:url">
<tr>
<td>
<xsl:variable name="itemURL">
<xsl:value-of select="sitemap:loc"/>
</xsl:variable>
<a href="{$itemURL}">
<xsl:value-of select="sitemap:loc"/>
</a>
</td>
<td>
<xsl:value-of select="concat(sitemap:priority*100,'%')"/>
</td>
<td>
<xsl:value-of select="count(image:image)"/>
</td>
<td>
<xsl:value-of select="concat(translate(substring(sitemap:changefreq, 1, 1),concat($lower, $upper),concat($upper, $lower)),substring(sitemap:changefreq, 2))"/>
</td>
<td>
<xsl:value-of select="concat(substring(sitemap:lastmod,0,11),concat(' ', substring(sitemap:lastmod,12,5)))"/>
</td>
</tr>
</xsl:for-each>
</tbody>
</table>
</div>
</body>
</html>
</xsl:template>
</xsl:stylesheet>Create a new file named it "Sitemap.php" & Copy this into it
<?php
include 'config.php';
header("Content-Type: application/xml; charset=ISO-8859-1");
$file = array_reverse(array_unique(file("sc.dat"),SORT_REGULAR));
$count = count($file);
$limit = $count;
echo'<?xml version="1.0" encoding="ISO-8859-1"?>
<?xml-stylesheet type="text/xsl" href="xml-sitemap.xsl" ?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd">
';
for ($i=0; $i < $limit; $i++)
{
$chunk=$file[$i];
$chunk=str_replace('
','',$chunk);
$ln=preg_replace("/[^A-Za-z0-9[:space:]]/","$1",$chunk);
$ln=str_replace(' ','-',$ln);
if(!empty($ln)){
if($i > 49999){ }else{
echo "<url>
<loc>".$homepage."search/$ln.html</loc>
<priority>0.1</priority>
<changefreq>always</changefreq>
</url>";
}
}
}
echo "
</urlset>";
?>
Now add this at the last line in your htaccess
RewriteRule ^sitemap.xml sitemap.php [L]
How To Create a Category - in your public_html
- create a file
- name it
Categories.php- Copy / Paste this sample code
<?php
Include (head.php); ?>
<div class="title">CATEGORIES</div>
<div class="group">
<a href="URL.COM/search/how.html"> *How To* </a><br>
<a href="URL.COM/search/nollywood.html"> *Nollywood* </a><br>
<a href="URL.COM/search/xxx.html"> *XXX Movie* </a>
</div>
<?php
Include (footer.php); ?>- And Save
Note: Don't forget to change
URL.com to you YouTube grabber page
DEMO -
http://movies.spyloadedng.com